五用二不要,讓你溝通說服無障礙 現代已經是個充斥著圖表的時代,無論是商務簡報、市場分析、新聞播報,甚至是購物廣告,人們已經適應,
甚至要學會如何使用圖表表達、溝通與說服。
如今有了工具的協助,要製作圖表已經變得十分容易。例如:使用Excel,只要提供數據,加上幾個操作,就可以輕鬆做出一張有模有樣的圖表。然而
製作圖表的重點是在於如何清楚表達你的觀點並且回答對方的問題,而不是圖表本身多華麗多花俏。如何使你的圖表讓人一看就懂,專業又清爽,以下提供七個建議做法給你參考,幫助你達成目標。
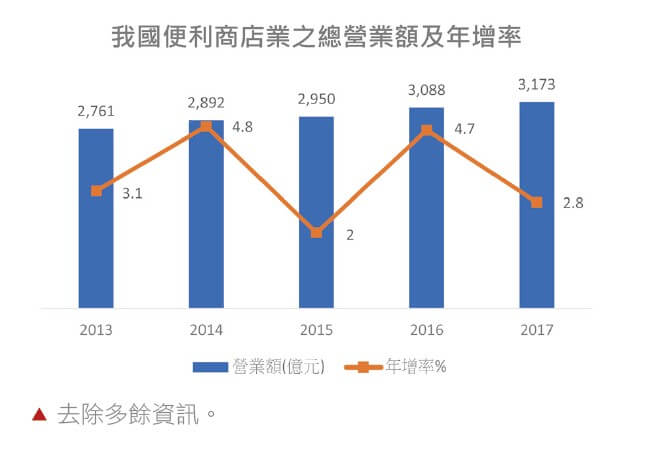
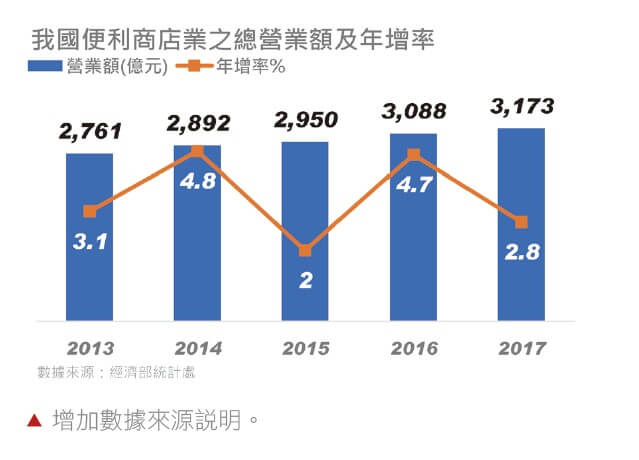
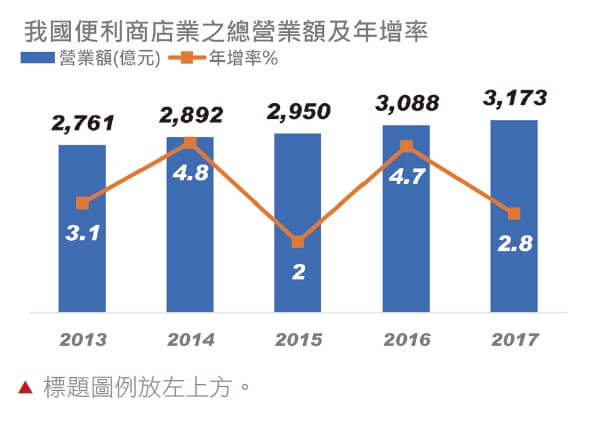
五種要「用」的方法 1. 要用減法,將不需要的資訊去除 一般在建立直條圖、橫條圖或是組合圖這類「比較」型圖表的時候,預設會建立參考座標軸,以便閱讀者有所對照。然而閱讀者如果想知道詳細的數據,則眼光必須要在座標軸與圖形之間來回往返,推測數字大約是多少?這樣閱讀時就會花去一些時間,而且還只是大概而不是正確的數字。比如我們要呈現便利商店業2013年到2017年的在營業額與年增率的變化,數據如下:
如果用Excel直接選擇組合圖呈現,就像下圖:
這個時候
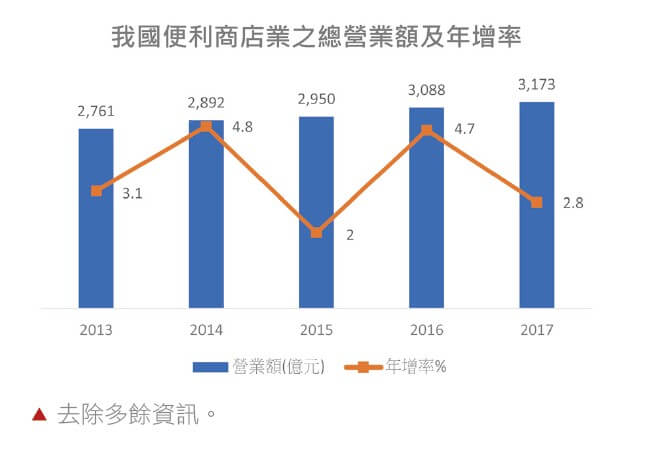
建議不顯示兩側垂直參考座標軸的刻度標籤,直接顯示數據在圖表上;因為圖形之間差異夠大,也可以將比較用的格線取消。
此圖還有一個非常重要的地方,數字的單位必須標示清楚,否則不知道代表的百萬、千萬還是億。不要讓閱讀者產生疑惑,這是圖表溝通的基本重點。
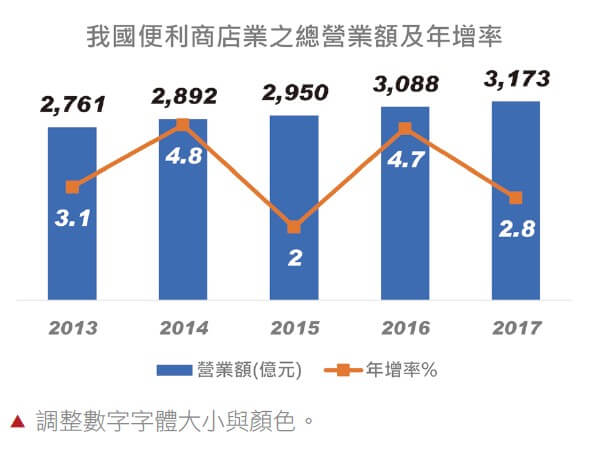
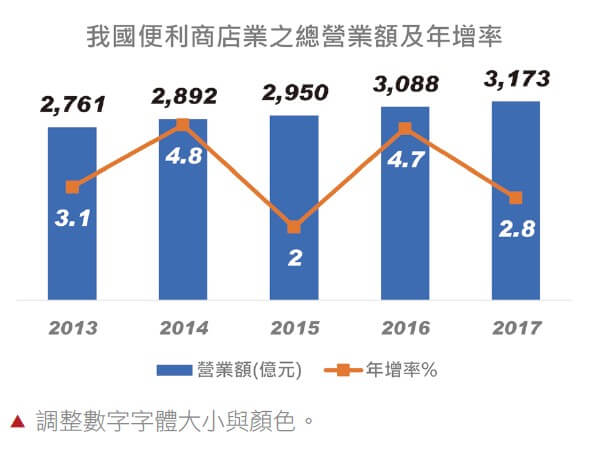
2. 要用字體或顏色強調重點 人類在「看」圖的時候,眼光容易會被明顯不同的地方吸引。如果想讓閱讀者很快看到重點,就要善用視覺的暗示,如:透過箭頭、輔助線或是字體的大小、顏色強調重點的存在。 我們繼續用前面的圖來說明。既然要表達營業額與年增率,數字的呈現可以用字體與顏色調整。如:將營業額及年增率的數字字體加大、加粗,閱讀者就會注意到數字;同時調整營業額與年增率數字顏色,換成黑白對比,閱讀時就會自然將這些數字各自歸納成兩類,不會混淆,也就達到區隔的用意。
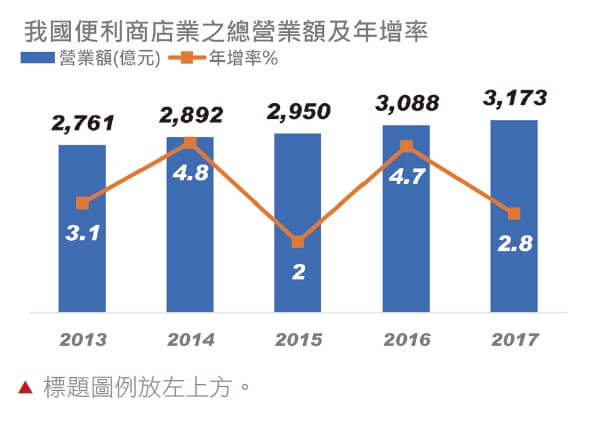
3. 要將標題與圖例放在上方或左上方 圖表一定要有標題,說明這個圖表的數據是與什麼主題有關,原則就是「簡短明瞭」。圖表如果有圖例,目前Excel預設的位置在圖表下方。但是這樣的安排在閱讀時會造成閱讀者為了瞭解圖例代表的意義,眼光要先移到圖表下方看圖例,再移動到中間圖形區解讀,影響閱讀圖表的順暢度。
在討論關於人們對於資訊掃描或閱讀的佈局模式時,常會提及三種佈局模式:古騰堡圖、Z型佈局或是F型佈局。不論是哪一種佈局,
起點都是從左上角開始,因為這是現今人類在閱讀資訊時的起點。 因此建議,將標題與圖例放在圖表的左上方,如下圖:
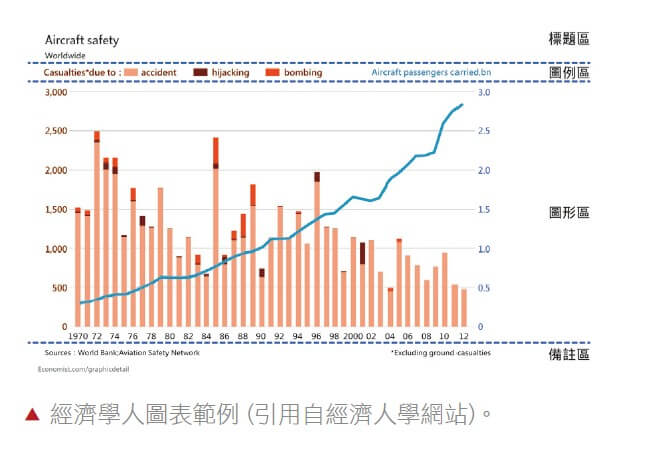
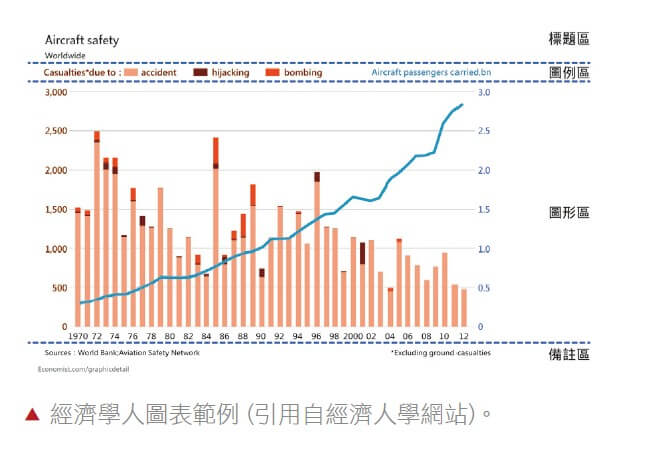
我舉「經濟學人」(The Economist)這份刊物為例,它所用到的圖表格式就像這樣:
各位可以參觀「經濟學人」的網站,看看他們設計圖表的作法,很值得學習、模仿這些圖表的呈現方式,並應用在你自己的圖表上,可以增進圖表設計的能力。
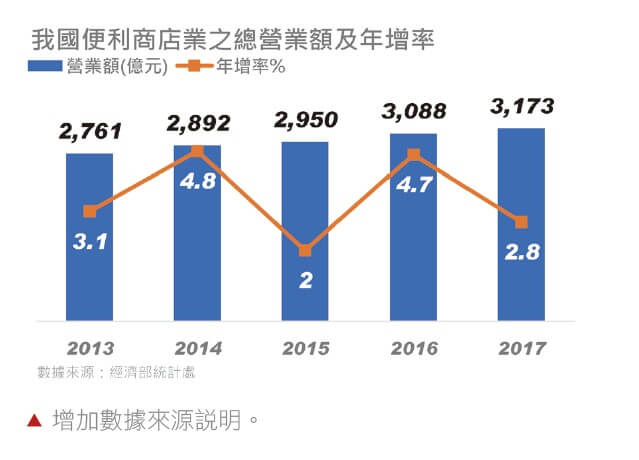
4. 要用備註說明數據參考來源 如果知道數據的來源,建議一定要標示出來。來源的說明可以放在圖表的右下方,並且用較淡的字體顏色,因為它不是主角,只是強調數據是真憑實據,不是揣測捏造。雖然不是主角,卻有著畫龍點睛的作用。標註參考來源,不但可以增加閱讀者信心,而且會在他們的心中提升對你的專業評價。如果你在進行商業提案或是公開發表時使用圖表,那麼做到在圖表標註參考來源這一點一定會為你加分。
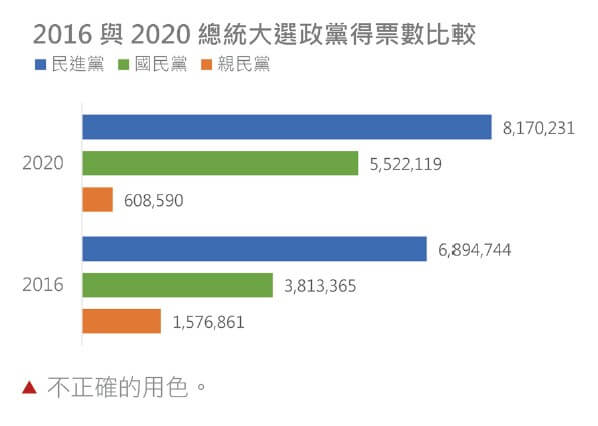
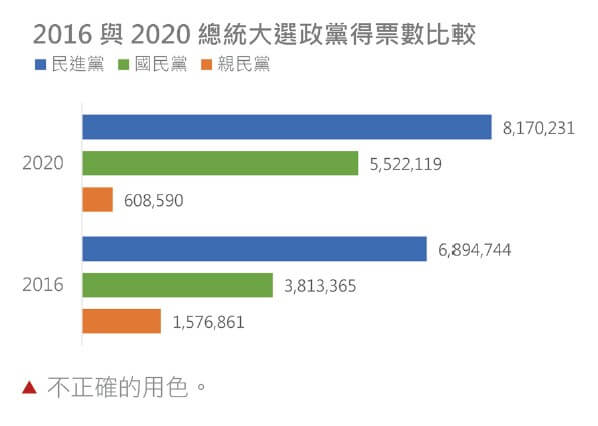
5. 要用符合生活常識或社會文化的色彩設計圖表 人腦處理圖像的速度比處理文字要快60,000倍,其中色彩對於用圖表溝通也有著至關重要的作用。合適的色彩能對圖表的閱讀者產生情感影響,幫助我們將觀點傳達給閱讀者,希望引起共鳴,進而採取行動,這就是所謂的「色彩心理學」。正因為如此,在選擇要應用在圖表上的顏色時,你必須要考慮這個顏色與你要傳達的觀點或訊息是否搭配。 我提供一個例子。請先花十秒,看一看這張橫條圖,有沒有覺得不對勁的地方?
這張圖是政黨兩次總統大選的得票數比較,很明顯的兩次都是「藍色」的票比較多。所以是國民黨贏了總統大選?咦。好像不太對勁? 當我們閱讀這張圖表時,會先從標題看起,大腦會得到的「總統大選」、「政黨」與「得票數」這幾個關鍵字,這時候有部分的人就直接跳去看圖形,而不會細讀圖例顏色代表的意義了。此時大腦解讀的結果跟我們知道的事實產生混淆,心中就會產生疑惑。如果這時候你想要說明觀點,我想聽的人不是還在困惑,就是因為心中產生疑惑而對你的話無法全然接受。
色彩如果跟使用的習慣不同,會干擾大腦的思考,這種心理效應稱爲「史楚普效應」,一旦當人們對某種事物的認知已經成型了之後,新的刺激如果與既有的認知不同,就會干擾人們理解,產生困惑。因此,在設計圖表所使用的顏色時。就必須要考慮到是否符合我們的生活常識,或是社會文化的涵義。
閱讀完整內容本文摘錄自
如何用圖表「說清楚,講明白」?
專案經理雜誌
2021/第55期
相關