圖解力
資訊再複雜,也能一看就懂!
你習慣用文字表達還是圖像?很多時候,與其說到口乾舌燥,還不如拿出紙筆畫張圖來得有效。用圖像傳遞訊息,不是只有具設計背景的人才能做,在職場上,如果我們可以將抽象的概念圖像化、視覺化,將會大大提升溝通能力。
學會用圖像說故事,你說的話,將比別人更動聽
近來,無論是生活議題或社會時事,愈來愈多人用圖像、影像在網路上傳播資訊。以「懶人包」為例,在社會發生重大事件時,從單純蒐集新聞資料,漸漸地演變成用一張張類似簡報的圖表組合成具故事性、知識性的組圖,讓一般民眾理解事件發生的始末。
然而,資訊視覺化(data visualization)不是現代人的專利,最早可追溯到石器時代晚期,人們開始使用圖像記錄資訊或溝通,比方說以樹枝在沙土上畫地圖,或是在洞穴壁上繪製動物圖形等。
到了近代,表格的出現讓資料閱讀更加容易。《哈佛教你做出好圖表》指出,工業化為人類的生活帶來前所未有的複雜,而視覺化是一種降低複雜性的方法,所以工業革命正是圖表起飛的年代。當年的鐵道公司將營運數據繪製成圖,如「火車每英里收益」「鐵路車廂時刻表」等,首創了企業圖表。
補足文字、語言的不足,圖表讓人快速看懂重點
把資訊視覺化或做成圖表,目的都只有一個:讓人更容易、快速地閱讀及理解資訊。
資訊圖表(infographic)就字面拆解,是由「資訊」(information)和「圖表」(graphic)兩個字組合而成,簡單來說,就是「使用視覺提示溝通資訊」。它不一定要有非常多數據,或是一定要分析複雜事情;它可以很簡單,例如手持鏟子的人行道路標誌,提醒大家前方有工程進行。
耶魯大學(Yale University)統計學教授艾德華• 塔夫特(Edward Tufte)主張,資訊圖表設計原則應該是「資料呈現高於一切」,他認為無法傳遞資訊的元素,都是多餘的「圖表垃圾」(chartjunk)。
不過,在20世紀末,連續在《時代》雜誌(Time)刊登新聞圖表近20年的英國平面設計師奈吉.霍姆斯(Nigel Holmes),則傾向用插畫和視覺意象支持及加強資訊,讓觀看者覺得圖表很吸引人。前者以資訊為重,後者善用視覺元素凸顯資訊,到底哪種才是正確的做法呢?
「端看製作圖表背後的目的為何,」《視覺資訊的力量》指出,就算兩人使用同組資料,塔夫特為了鼓勵觀者客觀分析資料,他會盡可能以中立方式呈現資料;相反地,霍姆斯的任務是引導讀者理解。兩人因為工作領域不同,製作圖表的目標就差很多,「企業或個人應該依照個別目標,發展出獨樹一格的表現方式。」
換句話說,資訊圖表是為了溝通資訊,而「目的」不同,會影響圖表的呈現、製作方式。
《不懂設計,也能做出令人驚豔的資訊圖表》指出,視覺是強大的訊息傳播途徑,它可以補足語言不通或太複雜的資訊溝通。舉例來說,無論身處何地,當你在任何建築物裡看到男女圖像標誌時,無須任何提示,都會知道那是洗手間。
然而,就算我們理解視覺圖像可以用來彌補文字或語言的不足,但對非設計領域的一般工作者來說,用圖像說故事或描述概念,還是相對困難。
製圖前釐清溝通對象,找出能觸動情感的圖示
在製作簡報或行銷宣傳等視覺文件時,一般工作者最常見的問題不外乎:我不知道要放哪些資訊、我沒有美術天分⋯⋯,前者要回歸到為什麼製作資訊圖表?而你希望看的人怎麼解讀?
了解圖表的目標與對象,才能決定使用哪些資訊做圖,訊息也才能如箭般精準射入觀者心中;相反地,如果核心理念模糊不清,做出的圖表就有可能偏移。
至於「不知道如何繪製圖表」,《畫張圖想的更清楚!》作者盧慈偉表示,重點不是畫圖技術,而是想出圖像傳達資訊。把抽象資訊視覺化最好的方法就是「聯想」,不斷問自己「想到XX,你會想到什麼」,用同個資訊不斷聯想,得到的視覺化元素就會愈具體。
舉例來說,「愛情」很抽象,但想到愛,你可能會想到愛心或是粉紅泡泡,又或者是玫瑰花。盧慈偉指出,這些視覺圖像可能會有隱喻在裡面,而隱喻又跟文化、種族等有關,所以多看童話故事書,其實也有助於將複雜資訊轉化成讓人一看就懂的圖像。
不過,無論是將文字轉化成符號,或是藉由熟知的故事或知識轉化成隱喻,做視覺圖表時,都還是要回歸到「這張圖要給誰看」,這樣的轉化、繪製才有意義。
設計閱讀動線
用醒目圖示、字級,指引觀看順序
用圖像拆解複雜資料,再把知識傳遞給讀者,是資訊圖表最主要的功能。在設計構圖時,首先要把人們閱讀文字與圖表的方式納入考量。《人人都能上手的資訊圖表設計術》指出,視覺動線設計要符合人們的觀看習慣,才不會阻礙讀者接收資訊。
圖表閱讀方式:哪裡吸睛,就往哪裡看
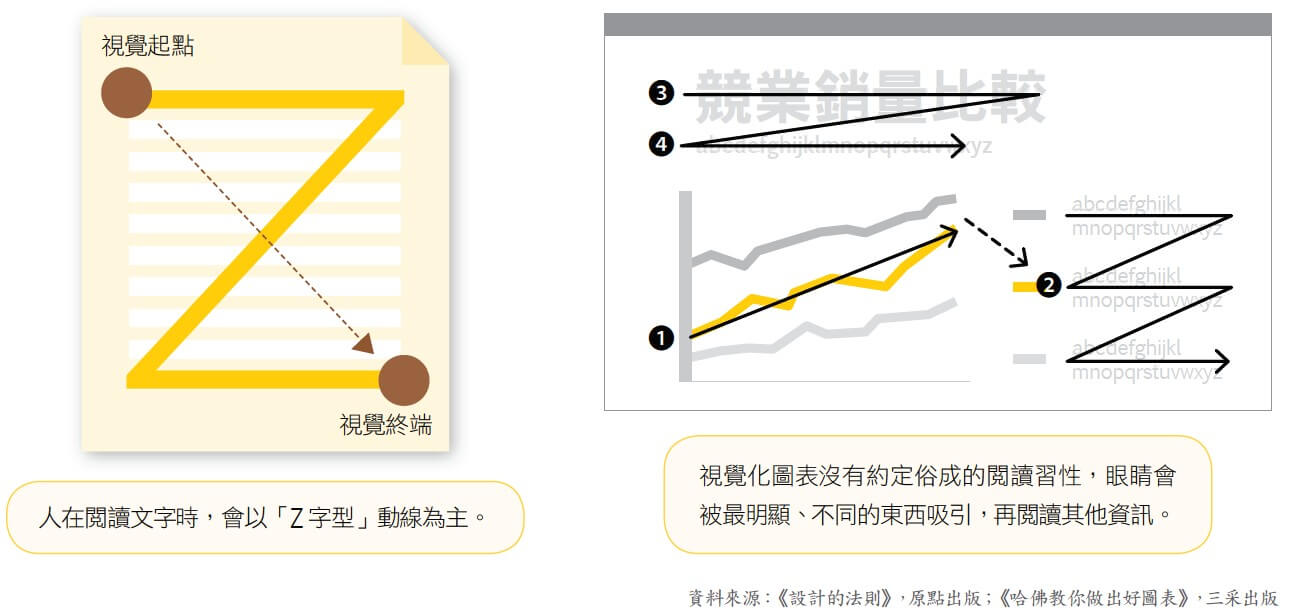
一般來說,閱讀慣性大致上是依循著從上而下、由左至右的「Z字型」動線(上圖左)。然而,《哈佛教你做出好圖表》指出,「Z 字型」動線是大多數讀者面對「文字」的閱讀習慣;如果是閱讀圖表,觀看者並沒有這種習性(上圖右)。他可能是先瀏覽較醒目的圖示,過沒多久又被其他資訊吸引⋯⋯,眼球隨心所欲地跳來跳去,最終連標題都沒正眼看過。
這樣的觀看方式就如同「打曲棍球」,選手會在一個空間裡衝刺,哪裡有球(吸引眼球的東西),就往哪裡跑。
在以大量圖表或圖示為素材的資訊圖表裡,如果想讓讀者跟著你想要的順序閱讀,就要善用視覺暗示,比如透過箭頭、輔助線與字級大小安排引導讀者。
掌握連續律法則,繪製容易判讀的圖表
心理學家發現,人們的眼睛和大腦在觀察事物、接受影像時,會以一個整體圖像為概念,不只是透過視覺感官判讀,更會結合自身經驗、背景甚至是社會文化,稱為「完形心理學」(Gestalt psychology)。
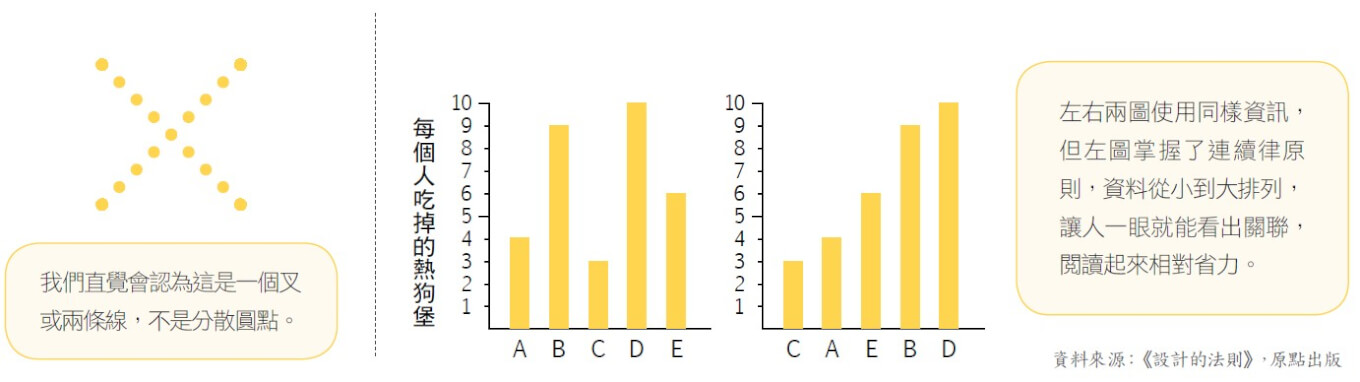
其中一項視覺法則為「連續律」(law of continuity),意思是說,大腦在判讀資訊時,會自動將事物看成連續的形體,以上圖左為例,我們會傾向將它視為兩條線、或是一個叉,而不是分散的圓點。
把「連續律」運用在設計,文字及圖示齊頭或齊尾時,人們較易判斷圖示之間的關聯。
利用間距大小,暗示各圖示的關聯
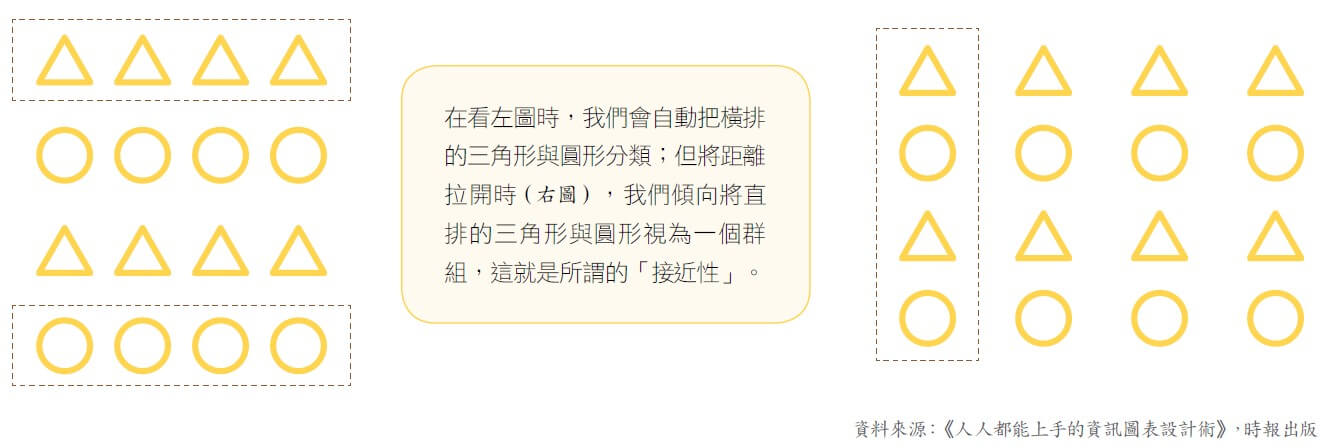
「接近性」(law of proximity)是另一個完形心理學的視覺法則,意即靠在一起的元素,會被人們視為同一組或有關聯性。因此在規畫版面時,要確保說明文字和圖像的距離。
除了間距,元素的形狀也是另種分組策略,同時可搭配顏色或大小來呈現關聯性。不過,想讓分組效果顯著,盡量用最少的顏色和簡單的形狀做區別,避免造成版面混亂,失去容易辨識的目的。
建立層次 資訊分層說明,重要內容一眼可見
資訊視覺化最大的意義,是幫助人們快速理解,從龐大資料中馬上抓住重點。《人人都能上手的資訊圖表設計術》指出,資訊看起來又臭又長,是因為缺乏層次。透過視覺設計凸顯、暗示重點,可以讓圖表建立分明層次,讓人在第一眼抓到資訊之間的關係。
編排子、母元素,標示各項資料關係
用大小標題或其所占版面來暗示資訊的重要性,是最簡單的分層手法。《設計的法則》提及,資訊或視覺元素的相對位置、大小、連接線等,都會影響閱讀者的理解。
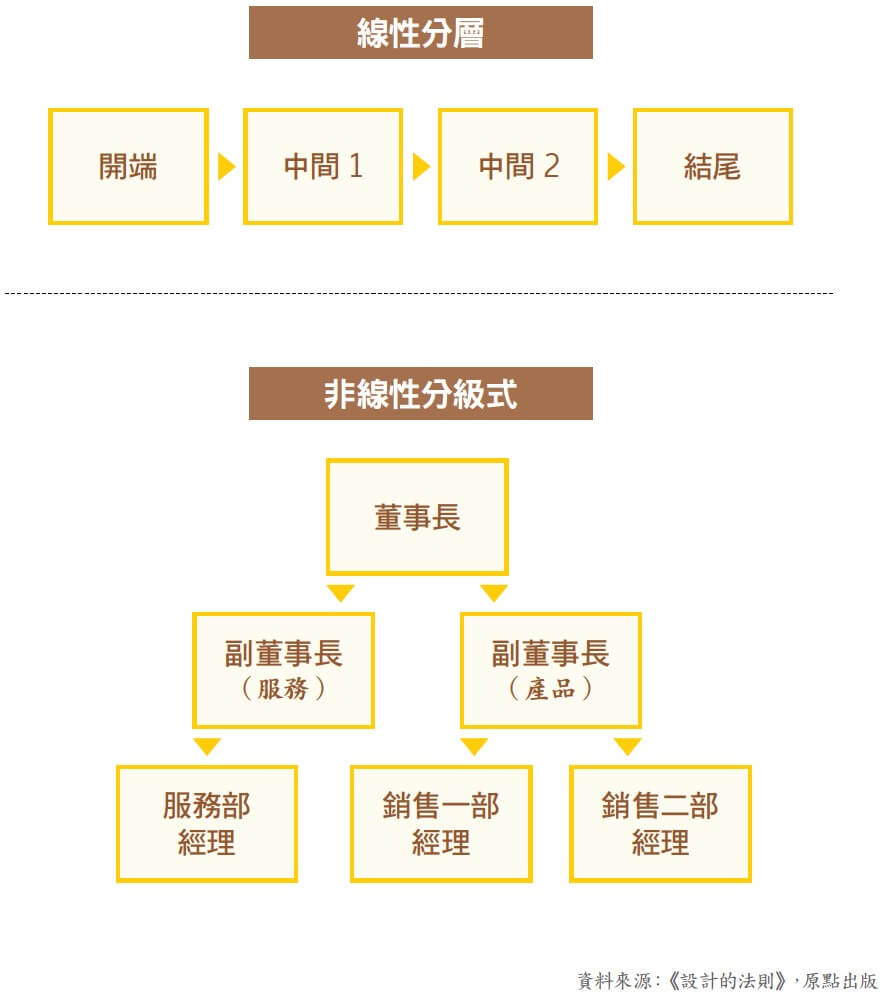
舉例來說,子元素會放在母元素的下方或右方,或是直接包含在內。如果資料有清楚的開端或前後順序,可以用線性分層(如右圖上);若資料彼此有上下從屬或平行關係,則可以用非線性分層(如右圖下)。
其他常見的手法還有:樹狀及巢狀。「樹狀」結構是將子元素放在母元素下面或右邊,以展現層次關係;「巢狀」是把子元素包含在母元素裡,通常用來呈現簡單的邏輯關係。
設參考基準、視覺焦點,用比較法幫助理解
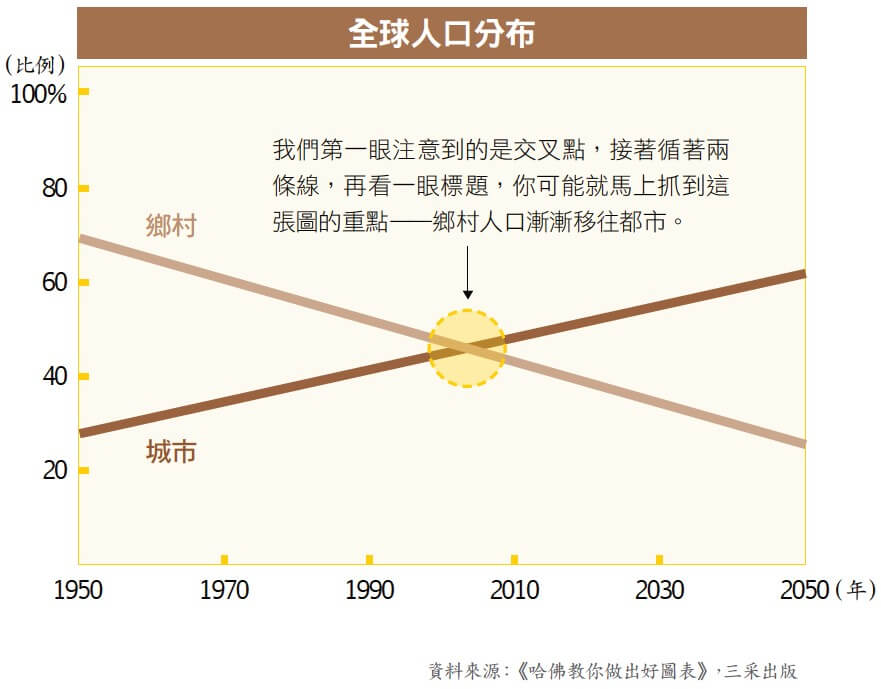
《哈佛教你做出好圖表》指出,人們的眼睛會先看到最凸顯的部分,比方說交叉點、頂峰、低谷等。做圖時把要強調的內容放在一起比較,再設計視覺焦點,能讓讀者一眼看出差異。
如果描述的事物需要花時間理解,可以拿熟悉的事物比較。例如建築物有多高,只寫出數字讀者不一定能想像,但把金字塔、自由女神等知名地標,或是我們熟悉的101 大樓為圖示並排比較,讀者會比較有概念。
換個角度「說」資訊,閱讀感受大不同
《解構單頁式視覺資訊圖表設計與應用》指出,繪製圖表懂得善用比喻、暗示,僅是呈現手法不同,讀者感受也會不同。
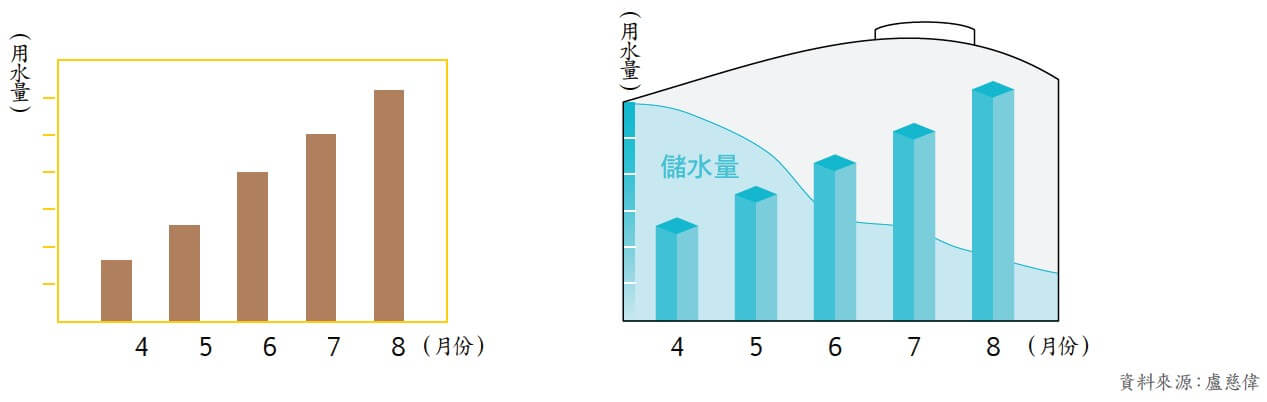
假設圖表想展現「一到夏天,民眾用水量增加」,希望大家能珍惜水資源,最常見的手法是用長條圖表示(如上圖左)。不過,《畫張圖想得更清楚》作者盧慈偉表示,雖然讀者一眼就能明白意思,卻缺少傳達「節約用水」的急迫感;如果把呈現方式變成水位一直下降(如上圖右),雖然兩筆資料說明的是同一件事,但閱讀的感受會不一樣。
選擇配色 顏色傳遞感受,加深圖表印象
顏色是一種輔助性的視覺元素,可以左右畫面給人的印象,也能加強圖表的組織。使用大量色彩能讓畫面熱鬧,但卻有可能模糊資訊的先後順序;如果只在重點地方上色,有可能使畫面變得單調。以下提供幾種配色原則,讓你能用有限的顏色傳遞明確訊息。
互補色製造衝突、凸顯重點,相近色打造協調感
想要正確、靈活運用色彩,就必須先理解顏色的特性。色彩學有3 個基本觀念:色相、明度及飽和度,色相是顏色給人的感覺,明度是色彩的明亮度,飽和度代表顏色的鮮豔度。
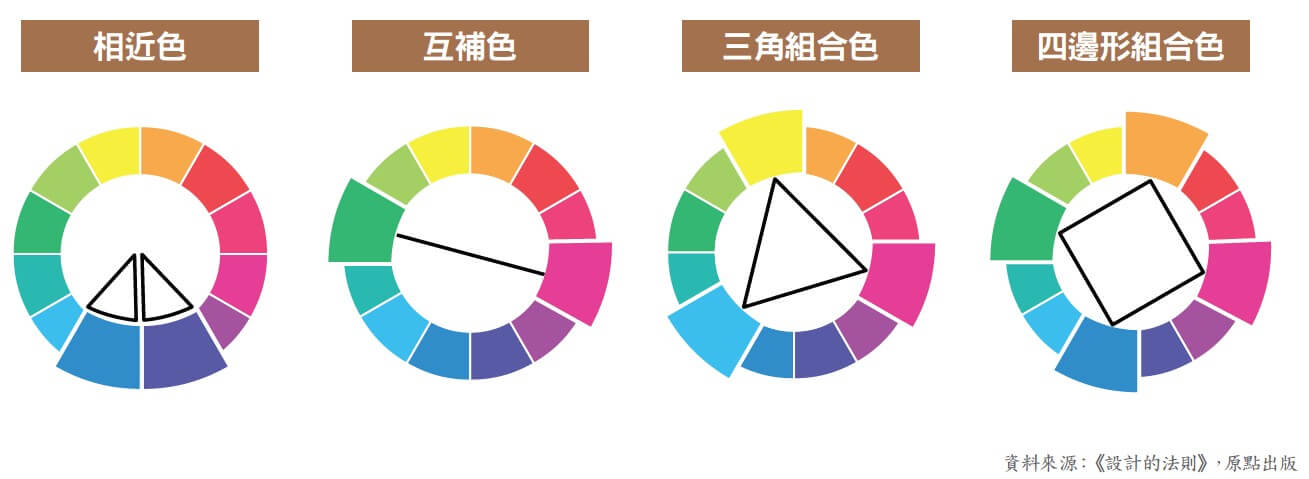
色彩學大師約翰斯. 伊登(Johannes Itten)發展出「十二色環」(如上圖)當作初學者配色的工具,在色環中,相鄰的顏色稱為「相近色」,關聯性的資訊用相近色,給人協調和沉著的印象;對面的顏色稱為「互補色」,能呈現衝突感。比方說,在暗色背景裡把要強調的資訊以亮色系呈現,可以凸顯重點。
如果要使用兩種以上的顏色搭配,可以畫一個三角形或正方形放在色環裡,取頂點顏色。這樣的搭配視覺上比較舒服,也不會給人紊亂感。
同色系不同深淺,利於辨識資訊
在選擇圖表的色系時,可以根據顏色的特性思考。暖色系給人積極、熱情等感覺;冷色系予人消極、理性等印象。
確定色系後,再思考不同明亮度的意義。假設你想告訴讀者如何從捷運站走到A 公司,你可能會需要不同顏色來表達道路、附近地標、A公司與捷運站。以右圖為例,底層道路用白色,一般建築物用淺色,地標用亮度高的同色系,A 建築則用最深的顏色,這些都是用顏色表現資訊重要性的基本手法。
色彩與使用習慣不同,恐干擾大腦思考
一般來說,色彩的聯想往往和社會規範及文化背景有很強的連結。比如提到水,就會想到藍色;談到愛情,就會聯想到紅色系。
用符合資訊意象的顏色作為圖表基調,可以加深讀者對資訊的印象;相反地,如果使用跟日常生活中不同的顏色語言,例如將愛心設定成藍色、將禁止符號改為綠色⋯⋯,讀者就會有不同的解讀。
這種心理效應稱為「史楚普效應」(Stroop Effect),一旦當人們對某件事物的認知已成形後,新刺激如果和既有認知不同時,會干擾人們理解。
閱讀完整內容
本文摘錄自
學會用圖像說故事,你說的話,將比別人更動聽
經理人月刊
2019/3月第172期
相關